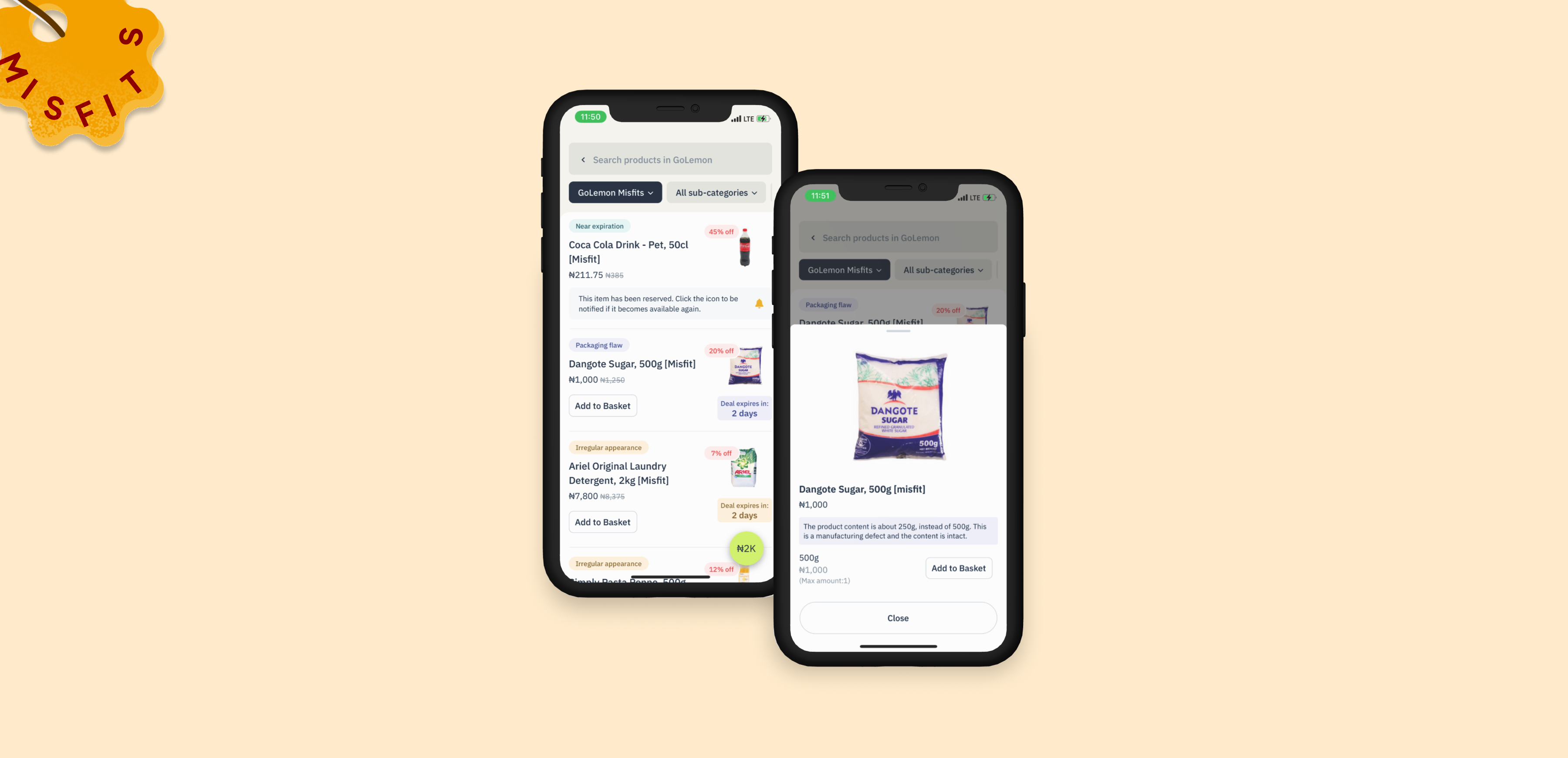
The order fulfillment process at GoLemon (a grocery delivery startup) involves QA specialists flagging products that don't meet quality assurance standards. While many of these products are still safe to use, they have defects like dents, torn packaging, or nearing expiration dates, making them unsuitable for regular sale. As the business grew, the volume of these imperfect products increased, leading to significant waste and financial loss. To tackle this challenge, we introduced GoLemon Misfits, a new product category that allowed us to offer these imperfect but still usable products to customers at discounted prices, reducing waste and minimizing financial loss.

ROLE
In my role as the lead product designer, I worked alongside the product manager and an engineering team through all stages of the feature, from ideation to design and QA testing..
IMPACT
This feature has had a significant impact on both the business and our customers:
- 80% reduction in waste: Misfit products typically sell out within a week of being listed, significantly reducing the amount of stock wasted or discarded, and preventing potential losses of over $10,000 annually.
- Increased customer engagement: The feature attracted a new group of value-driven customers, leading to a 15% increase in overall app usage.
THE PROBLEM
During quality assurance checks, QA specialists go through orders to ensure that all products meet the QA standards for appearance and packaging. Products that fall short are usually flagged and replaced before an order is sent out.
In a lot of cases, products sent back at this stage were usually not bad or unfit for use, but have some defects such as dents, rust, torn packaging or close best-by dates, rendering them unfit for sale to customers. Some of these products were eventually bought by staff, while the majority ended up being disposed.
This led to significant losses for the business, as valuable stock was either wasted or sold below its potential value. The problem was clear: we were losing money every day due to imperfect but sellable products.
HYPOTHESIS
Our assumption was that if we could display these products on the app, some users would not mind buying them, as long as;
- We provided very clear context regarding the product's defect.
- We sold them at discounted prices.
To do this, we introduced a new product category called GoLemon Misfits, a place where users could shop imperfect products across all our product categories, from fresh food to toiletries and cosmetics.
GOALS
There were 2 major goals we were trying to achieve with Misfits;
- Empower customers to save money while shopping smartly for discounted products.
- Reduce waste and minimize the financial loss the company incurred from discarded stock
FINAL OUTCOMES
Misfit label
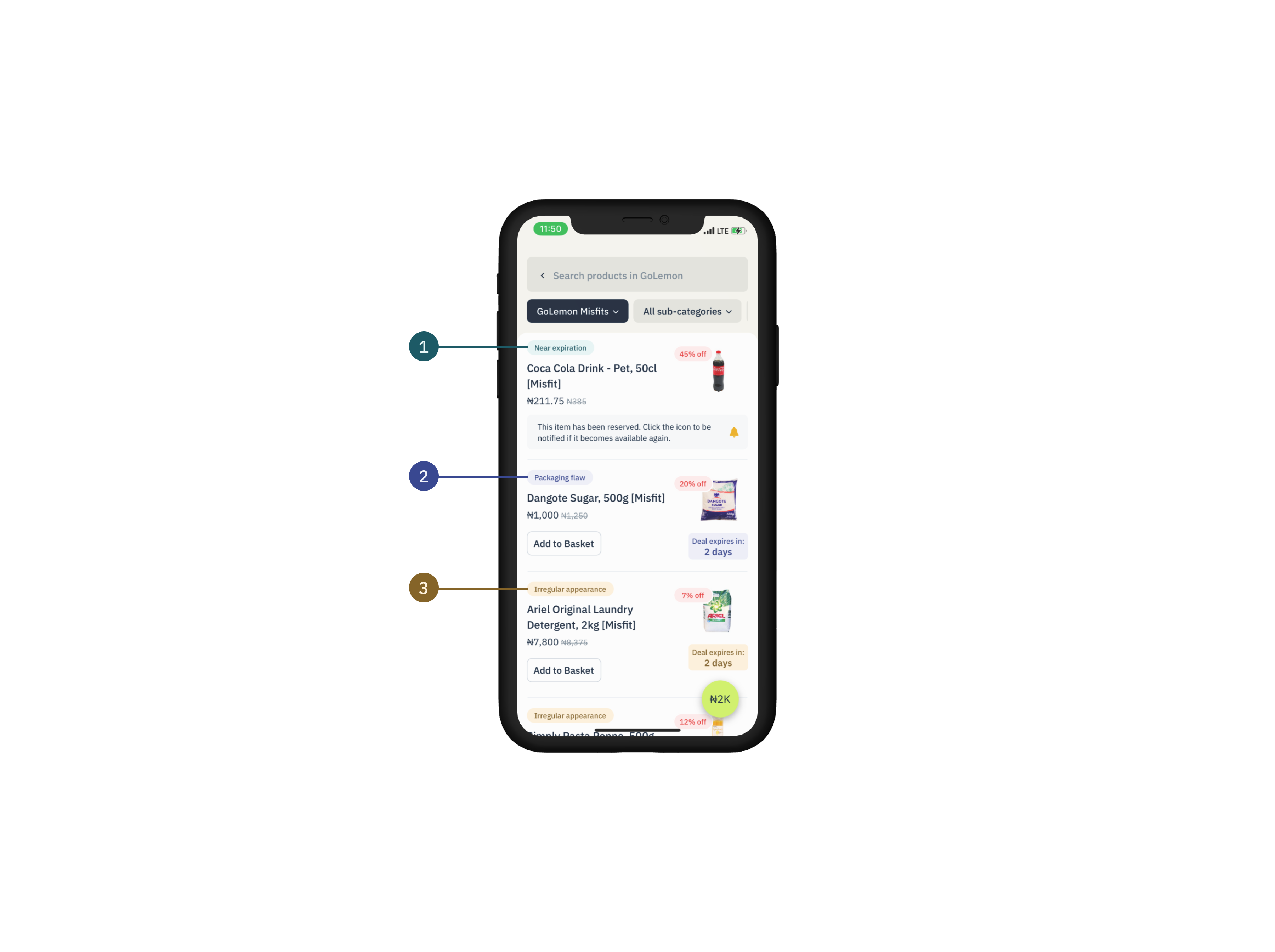
We worked with the Quality assurance team to group common product defects (e.g., dents, near-expiration dates) into easy-to-understand tags, allowing users to quickly understand why a product was categorized as a misfit.

Different misfit labels
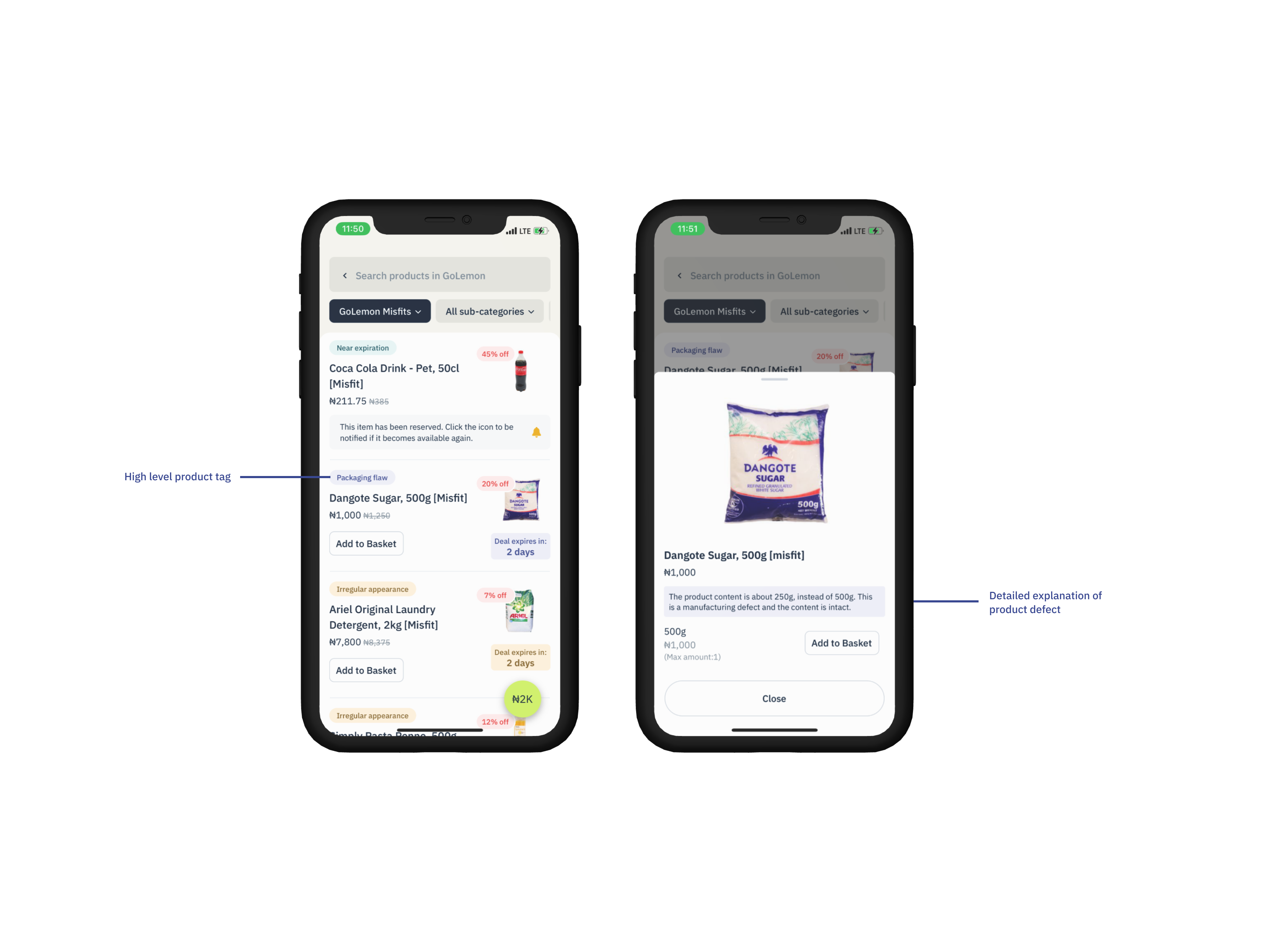
Detailed Product Defect Explanation:
We added a banner on each product detail page to provide clear, specific information about the defect, ensuring transparency for customers.

Detailed explanation of a product's defect
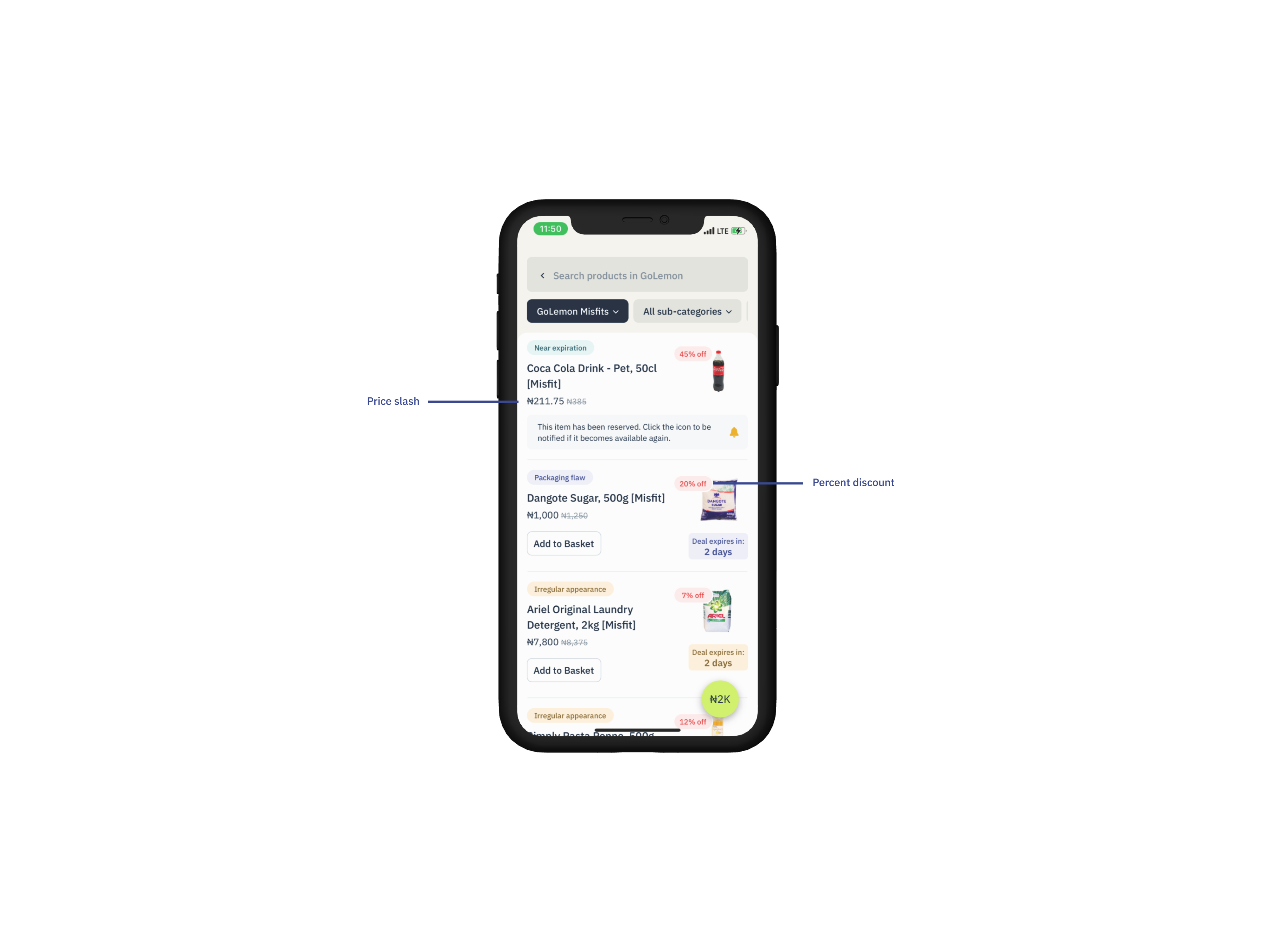
Discount flags
To clearly communicate the discount, we introduced price slashes and percentage discount indicators, making it easy for customers to understand the savings on each product.

Price slash and percent discount
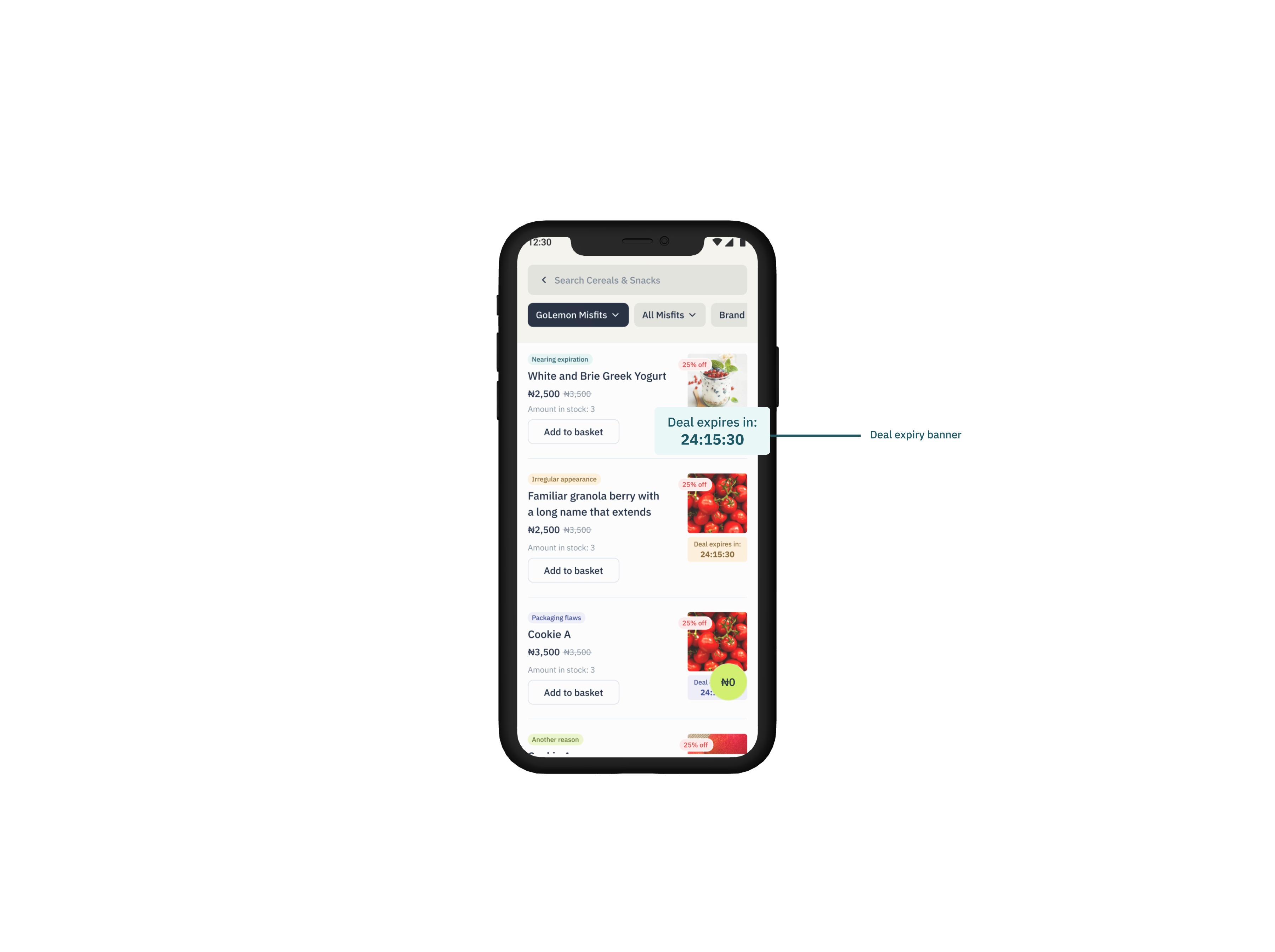
Deal expiry countdown
For perishable items and itens with close expiry dates, we implemented a deal expiry countdown to highlight the urgency of purchasing before the product became unsellable, especially for food items.

Deal expiry countdown
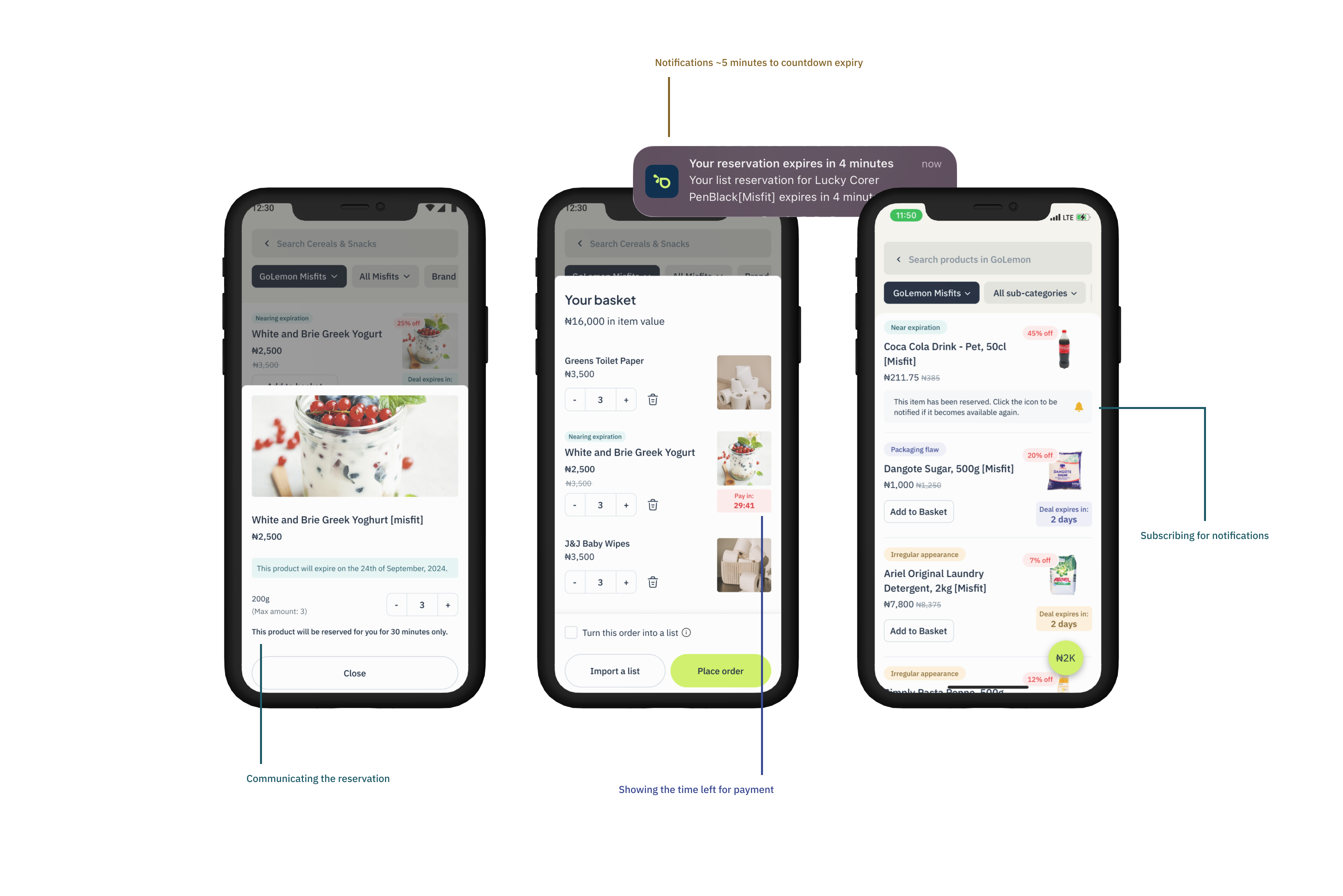
Product reservation feature and notifications
Misfit products were usually limited in quantity, and we needed to handle scenarios where multiple people were trying to buy the same items at the same time. Working closely with the engineering team, we designed a solution that involved real-time inventory updates and reserved-item flags to ensure the system could handle simultaneous requests without crashing. We implemented a mechanism that temporarily “locked” reserved items for 30 minutes, preventing other users from reserving the same item during that window.
Additionally, we anticipated scenarios where users would reserve a product but fail to complete the purchase. To address this, we introduced a system that tracked unpurchased reserved items and allowed other users to sign up for notifications if an item became available again after a reservation was canceled. This gave customers a chance to purchase the product if the original reserver didn’t follow through with the purchase.
- Communicating the reservation
- The payment countdown
- Showing users an item has been fully reserved
- Notifying users when they have 5 minutes left to pay
We added text to each product modal notifying users that items would only be reserved for them for 30 minutes
We repurposed the “deal expiry” countdown to communicate the amount of time a user had left to pay for a product.
We decided not to remove items that had been fully reserved from the product listing page, to accommodate instances where a user did not eventually pay for an item that they reserved. Instead, we communicated that the item had been reserved, and gave users an option to subscribe for notifications if the product became available again.
We didn’t want to give users the mental load of keeping track of the time they had left to pay, and we also didn’t want to send too many notifications. As a middle ground, we sent one notification when they had ~5 minutes left to pay giving them time to checkout their item before it was removed from their order.

Product reservation and notifications
IMPACT
This feature has had a significant impact on both the business and our customers:
- 80% reduction in waste: Misfit products typically sell out within a week of being listed, significantly reducing the amount of stock wasted or discarded, and preventing potential losses of over $10,000 annually.
- Increased customer engagement: The feature attracted a new group of value-driven customers, leading to a 15% increase in overall app usage.
CHECK OUT MY NEXT PROJECT

Limelight
Driving efficiency in order fulfilment
Design. Research. Strategy.
Content guide